想来还是专门开一篇文章来专门介绍介绍科研相关的工具或者技巧,顺带夹杂一点私货
 网盘类
网盘类
我们需要一个比较好用的网盘来存储我们的学习资料进行备份,这里我推荐使用 InfiniCLOUD,相比国内的坚果云小家子气一个月上传限制 1GB,这款日本老牌的网盘公司,访问速度快,无墙,免费 20GB 存储空间,使用邀请码可再得 5GB 空间,这里提供我的邀请码:8KQSZ。对于我们备份同步学习资料而言是完全够用的,在下面 Zotero 和 Obsidian 中都会使用到其 WebDAV 功能进行资料同步操作。
 网站类
网站类
涉及到我一般科研使用到的网站
 软件类
软件类
记录下自己常用的软件
# Zotero 插件合集介绍
个人不太满意 Zotero 自带的同步,其空间最多的 300MB,读论文的都知道这点空间随便塞点 pdf 就填满了,所以这里改用使用带有 WebDAV 的网盘进行同步。
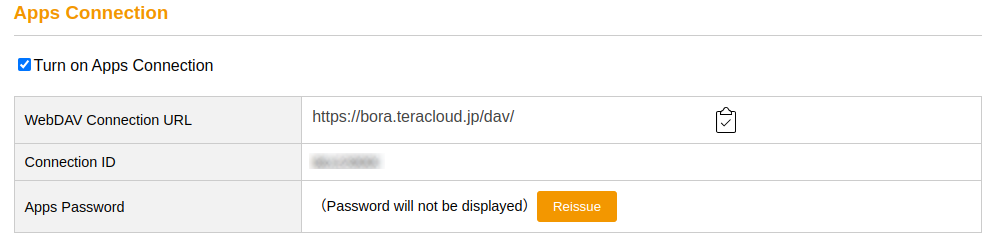
首先来到 InfiniCLOUD 中 My Page-Apps Connection:

图中 Apps Password 只会出现一次,提前复制好
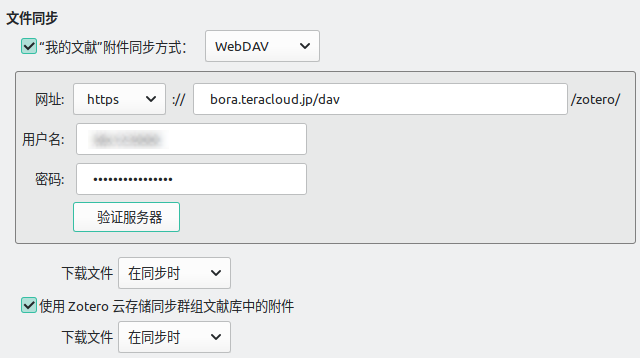
然后来到 Zotero 中编辑 - 首选项 - 同步 - 文件同步:

一一对应就好了,最后验证服务器看是否正确生效了
常用的插件 Zotero 插件:
首先下载插件管理市场,在 Zotero 中添加,之后在插件市场中下载插件
- Translate for Zotero
- Better BibTex for Zotero
- Jasminum
- Better Notes for Zotero
- ZotFile
- Ethereal Reference
- Zotero PDF Preview
- Zotero Scholar Rank
- KeepZotero
# vscode 插件合集介绍
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code :中文语言包
- One Dark Pro :个人比较喜欢的主题
- Material Icon Theme :个人比较喜欢的图标主题
- Prettier - Code formatter :代码格式化工具
- Remote - SSH :用于远程连接
- Git Graph :用于 git 记录查询,比起 GitLens 免费且更加简洁
- Save as Root in Remote - SSH :有了它再也不用因为保存时权限不足而用 vim 了
- Markdown All in One :便于 markdown 浏览编辑的插件
- GitHub Copilot :非常好用的 ai 代码提示插件,申请一个学生认证就能愉快白嫖了
- Path Intellisense :路径提示功能
ctrl+shift+p失灵:开机自启了 picgo,而 picgo 的快速上传快捷键和 vscode 冲突了。
# Obsidian 笔记软件与 Zetero 联合使用
首先列出一些必备的插件
- remotely-save : 同步软件,基本上多端同步必备
具体步骤同 Zotero:

- Image auto upload :可以将我们的图片统一存储在图床上,避免了同步时的冗余,发布网站也比较方便访问,这里我比较推荐使用 Piclist
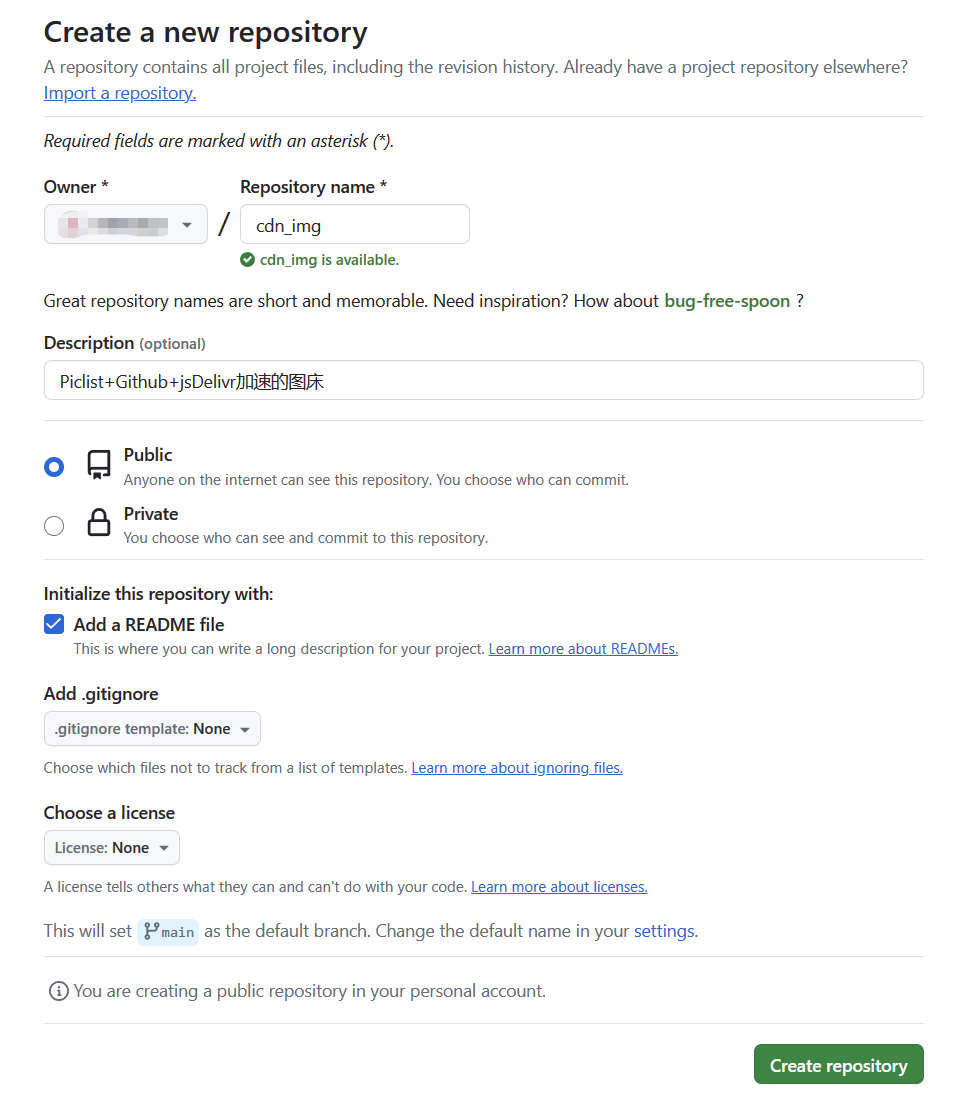
Piclist 的使用方法,我们使用 Piclist+Github+jsDelivr 加速的图床

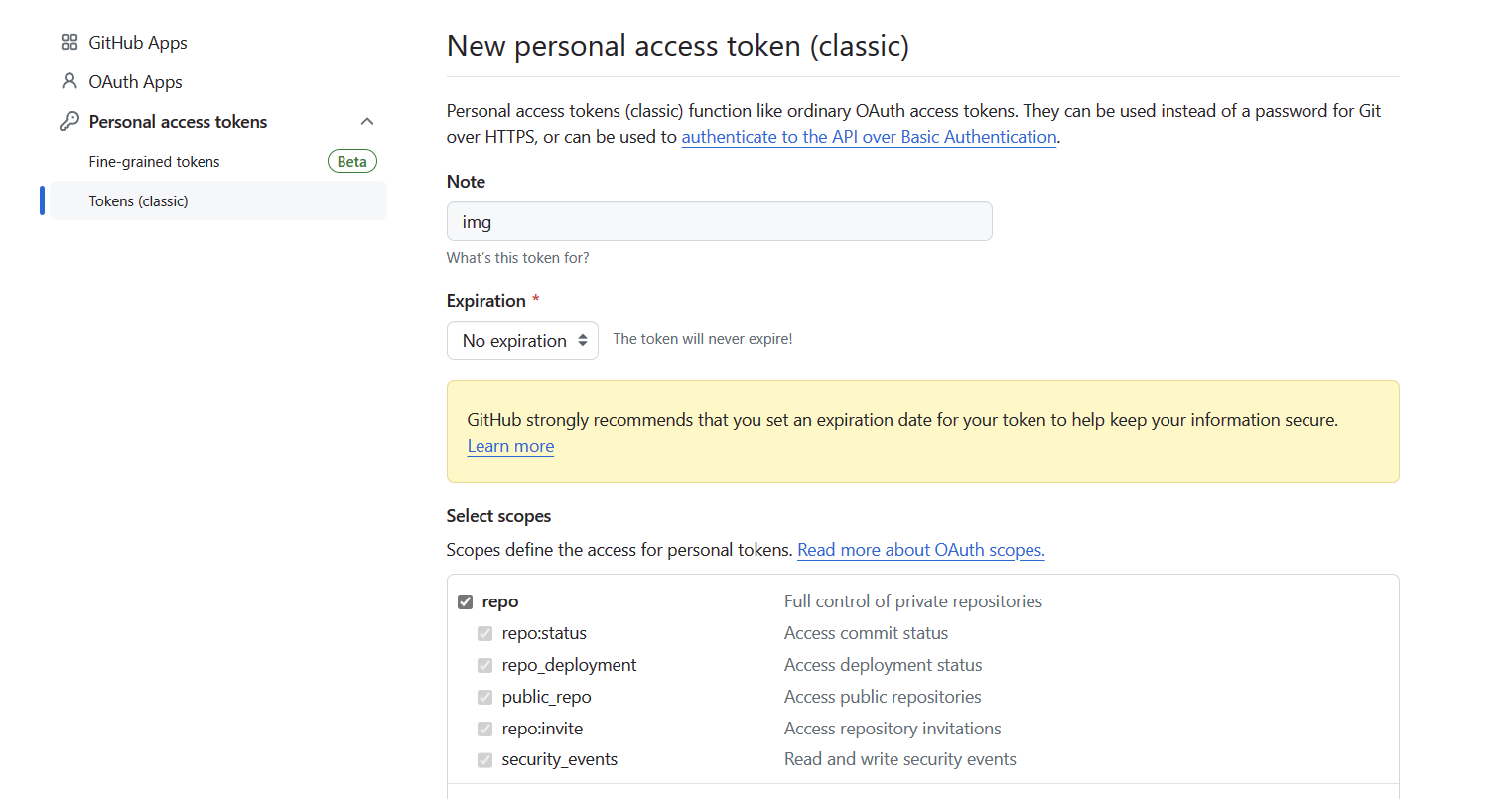
在 Settings/Developer settings/Personal access tokens/Tokens (classic) 中创建新的 token

确认后得到一串 token 字符串,只会显示一次,请务必记好。
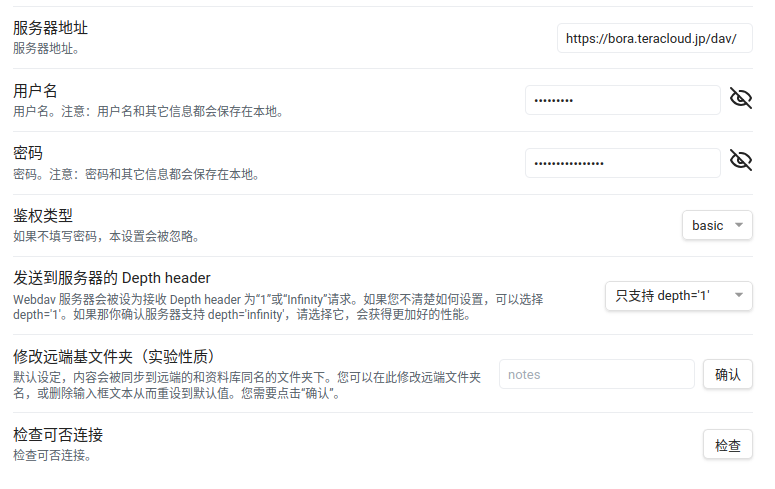
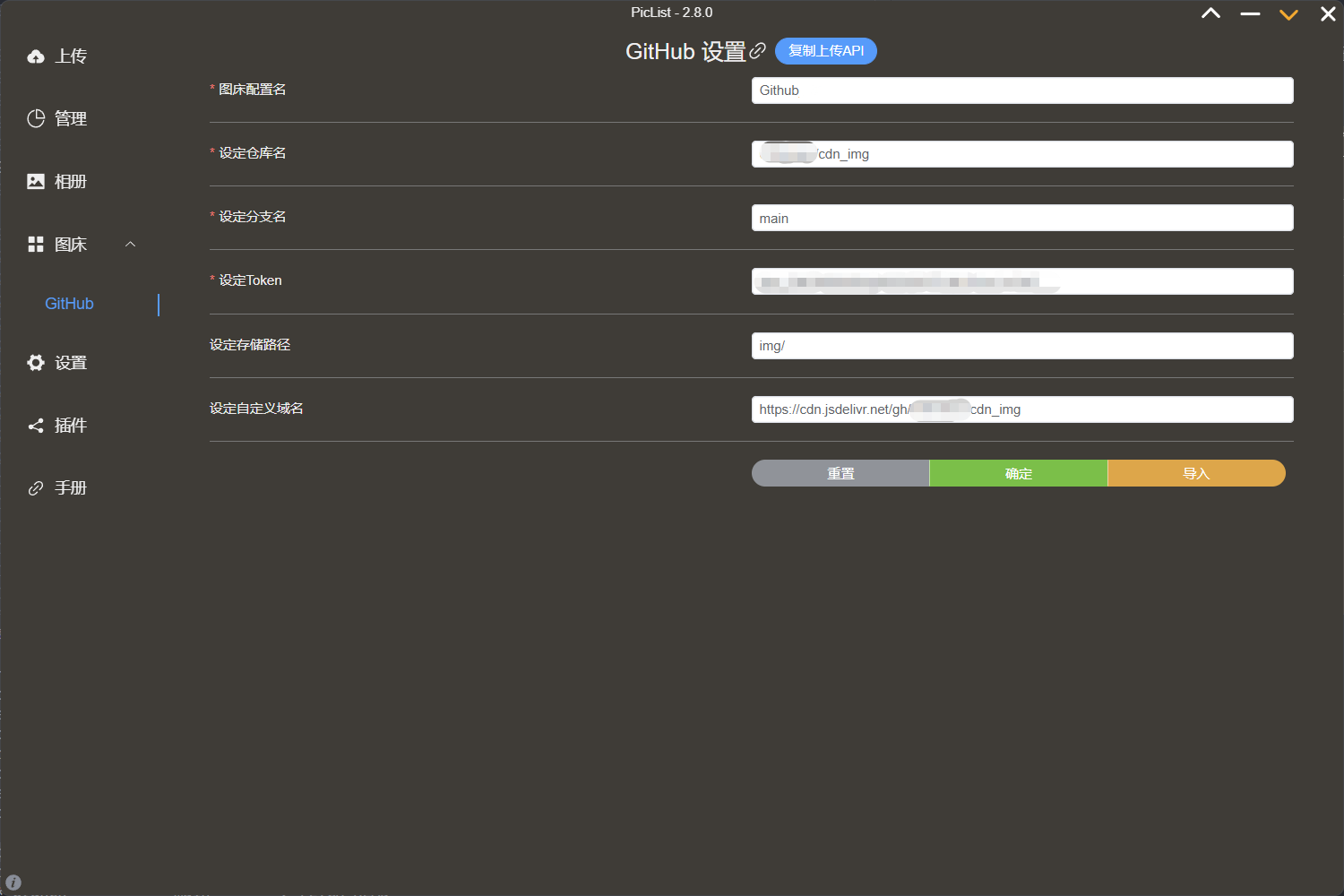
在 piclist 中填写相关信息

自定义域名使用 jsDelivr 加速,改为 https://cdn.jsdelivr.net/gh/用户名/仓库名
- Zotlit :将我们的 Obsidian 与 Zotero 联合起来使用 这里列出我个人使用的一些导出模板:
zt-note.eta:笔记内容
# <%= it.title %>
> [!Admonitions]
> - **Authors**: <%=
it.authors
.map(author => `[[${author}]]`)
.join(', ')
%>
> - **Date**: <%= it.date ?? it.year %>
> - **DOI**: <%= it.DOI %>
> - **Type**: <%= it.itemType %>
> - **Venue**: <%= it.proceedingsTitle ?? it.publicationTitle %>
> - **Groups**: <%= it.collections %>
> - **Tags**: <%=
it.tags
.map(tag => '#' + tag.toString().replaceAll(' ', '-'))
.join(', ')
%>
> - **Links**: [Zotero](<%= it.backlink %>) <%= it.fileLink %>
## Abstract
<%= it.abstractNote %>
<% it.notes.forEach(note => { -%>
<%= `${note}` %>
<% }) %>
## 注释
<%~ include("annots", it.annotations) %>
zt-field.eta:文件属性字段,方便使用 dataview 进行调用
title: "<%= it.title %>"
shortTitle: "<%= it.shortTitle %>"
citekey: "<%= it.citekey %>"
authors: "<%=
it.authors
%>"
date: "<%= it.date ?? it.year %>"
DOI: "<%= it.DOI %>"
type: "<%= it.itemType %>"
venue: "<%= it.proceedingsTitle ?? it.publicationTitle %>"
groups: "<%= it.collections %>"
backlink: "[Zotero](<%= it.backlink %>)"
filelink: "<%= it.fileLink %>"
- Digtal Garden :我的话,如果有些笔记想要分享导出的话,会使用一个快捷的方式上传到网站进行分享,Obsidian 自带了相关功能,不过需要付费。所以我们使用万能的插件,这里我使用的是 Digital Garden,一款支持双链和 markdown 语法的网站模板,和 Obsidian 的相性很好,同时插件支持一件发布,十分便捷。
-
Dataview :将所有文件可以视作可查询的数据库,对于我们归档整理查询都非常有用
-
Excalidraw :手绘风格的笔记效果,功能非常强大

还有一些我认为同样重要的插件也在这里列出
- Advanced URI
- Auto Link Title
- Better Export PDF
- Easy Typing
- Hover Editor
- Templater
外观主题我使用的是 Things